Sometimes you want your users let choose
from a very long list of options. Typically these options are stored as
separate Notes documents and could be sorted in different ways. For example:
product documents, which could be sorted by hierarchy, by category, name
or number.
Usual approaches for this task are:
- Action, which uses @Picklist and stores the result in a field,
- own dialog box, which uses a self-made (sub-)form,
- some dialog lists, where the options of "lower" ones depend on selections in the "upper" ones
- or simply a very loooong listbox or dialog list.
I want to show you another way, which
leverages an embedded view and an embedded editor. I think, this solution
has following benefits.
- The context is not changed (other than using @Picklist or dialog box)
- The view can be sorted by the user dynamically for the different criterias (other than dialog list cascade or single listbox/dialog list)
- The view could be structured using alternating background colors
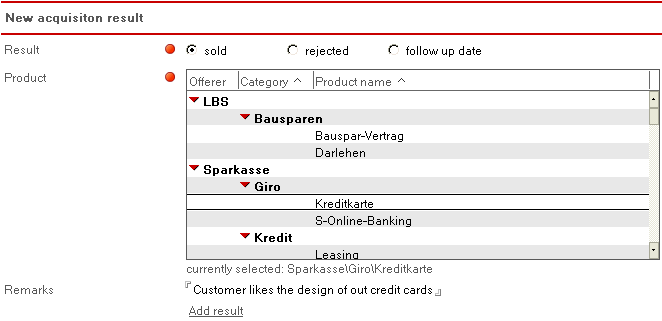
Here is a practical example of a acquisition
document (cutout) in the Notes client:
The user can select the result of an
acquisition, then the product and finally create a sub-document using the
"Add result" action.
To choose the product, he can sort the
embedded view and use the Quicksearch feature to find the product in question.
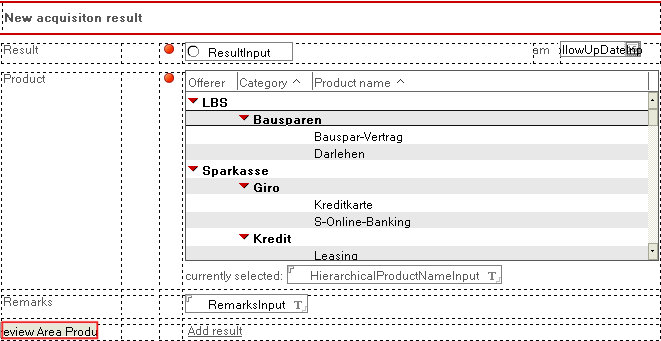
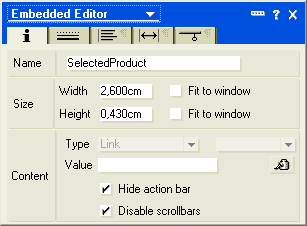
In the design of the form, there are
two main elements for this functionality: the embedded products view and
the embedded editor (highlighted by the red border):
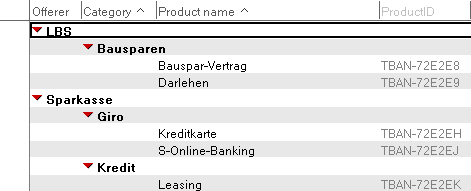
The embedded view contains another hidden
column with the product id:
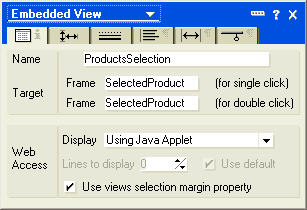
And the target for single and double
clicks is the embedded editor:
Therefore it is important, the embedded
editor has its name set (SelectedProduct). And the editor is hidden!
As far as this point, a normal combination
of embedded view and editor - besides the editor is hidden. What's still
missing is the "trick", the connection back to the calling form
(the container). This is implemented in the PostOpen event of the product
form:
Sub
Postopen(Source
As Notesuidocument)
Dim containerDoc As NotesDocument
Dim thisDoc As NotesDocument
Set containerDoc = uiws.CurrentDocument.Document
Set thisDoc = source.Document
' is doc displayed in an embedded editor?
If containerDoc.UniversalID <>
thisDoc.UniversalID
Then
containerDoc.ProductIInput = thisDoc.ProductID
containerDoc.ProductNameInput = thisDoc.ProductName
containerDoc.HierarchicalProductNameInput = thisDoc.HierarchicalProductName
End If
End
Sub
HTML using the ls2html routine,
provided
by Julian Robichaux at nsftools.com.
The If statement checks, if the document
if opened in an embedded editor. In this case, containerDoc contains the
Notes document of the container and thisDoc the product Notes document.
Therefore the Then block copies some information from the product document
to the acquisition document!
That's it!
I was inspired by the following blog
entry on Chris Blatnick's Blog: Lotusphere
Demo: Enhancing A Template UI