Ich habe gerade erst wieder einmal im Domino
Designer mit Cascading Stylesheets (CSS) arbeiten wollen und dabei fiel
mir wieder einmal auf, dass dort auch in Version 8.5.1 immer noch keinen
brauchbaren Editor dafür existiert. Es gibt keine Code Completion, keine
Gliederung, ...
Da ich das Aptana
Studio nutze, wenn ich sonst für
das Web oder BlackBerry-Anwendungen entwickle, bin ich damit vertraut,
und so kam mir die Idee, dass ich Aptana auch im Domino Designer als Plug-in
installieren könnte.
Da der Domino Designer auf Eclipse basiert,
stellt das auch ein eher kleines Problem dar.
Mit einer Ausnahme: Wenn man versucht,
die aktuellere Version (2.0.x) zu installieren, wird man mit Meldungen
belohnt, die auf Abhängigkeiten (org.eclipse.jsch.core) hinweisen, die
nicht erfüllt sind. Diese nachzuinstallieren, ist mir bisher nicht gelungen.
Für Hinweise, wie das funktioniert, wäre ich sehr dankbar.
So gehts:
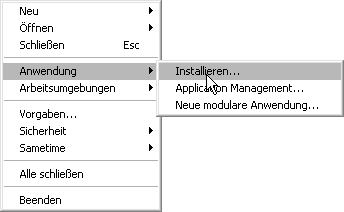
Unter Datei - Anwendung - Installieren...
ruft man das Menü zur Installation von Anwendungen auf.
Es kann sein, dass dieser Menüpunkt
nicht sichtbar ist. In diesem Fall
- öffnet man die Datei {Notes Programmverzeichnis}\framework\rcp\plugin_customization.ini
- fügt die folgende Zeile hinzu: com.ibm.notes.branding/enable.update.ui=true
- und startet den Notes-Client und Domino Designer neu.
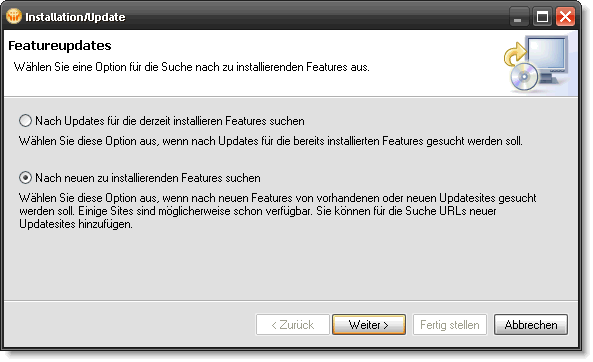
Im Installationsmenü "Neue Features"
wählen:
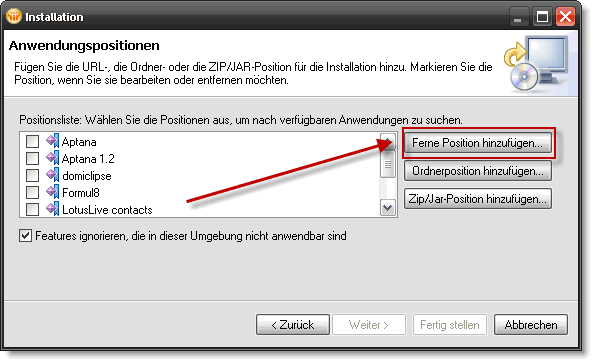
"Ferne Position hinzufügen...":
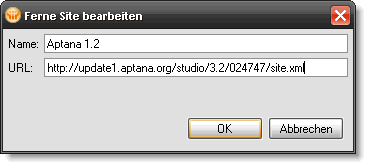
Einen beliebigen Namen und die folgende
URL: "http://update1.aptana.org/studio/3.2/024747/site.xml" angeben.
In den nun folgenden Dialogen einfach
immer alles auswählen und weiter klicken. Man wird bei der Installation
bedauerlicherweise sehr häufig gefragt, ob man dieses oder jenes Feature
wirklich installieren möchte, so dass das relativ lange dauert und man
den Rechner aber nicht einfach stehen lassen kann.
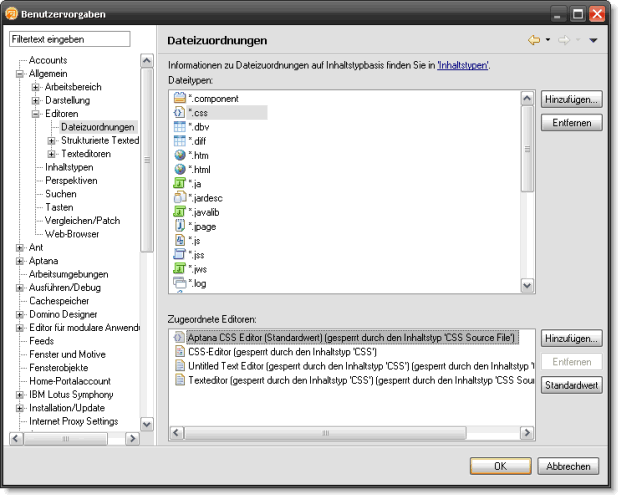
Ist die Installation abgeschlossen,
fehlt nur noch ein letzter Schritt, denn der Designer muss ja wissen, dass
er jetzt den Aptana-Editor zum Öffnen von bestimmten Dateitypen nutzen
soll. Dazu stellt man in den Designer-Vorgaben den Standard-Editor für
Dateien des Typs .css auf "Aptana-Editor":
Das funktioniert natürlich genauso auch
für .js u.ä.
Es gibt allerdings eine kleine Nebenwirkung:
Beim Öffnen des Notes-Clients versucht Aptana-Studio die Aptana-"Homepage"
in einer Eclipse-View zu öffnen und scheitert damit. Das heißt, man hat
beim ersten Öffnen ein seltsames Frame im Client.
Mein Dank gilt an dieser Stelle auch
Nathan T. Freeman, der mich durch einen Post
auf seinem Blog nach den ersten gescheiterten Versuchen auf den richtigen
Weg gebracht hat.