Während der letzte Artikel in der dojo-Serie sich mit den dijit.Dialog beschäftigte, komme wir nun zu einem meiner Lieblingsthemen bei dojo: Drag & Drop. Es ist deswegen mein Lieblingsthema, weil es so unglaublich einfach zu benutzen ist. Wie wir gleich sehen werden, benötigen wir nur drei Zeilen JavaScript-Code, um unsere Session-Beschreibungen per Drag & Drop umsortieren zu können.
Für Drag & Drop gibt es bei dojo zwei
Konzepte. Das eine Konzept bezieht sich auf das Verschieben von Elementen
an eine beliebige Position auf der Webseite. Das andere Konzept ist für
das Umsortieren von Elementen innerhalb eines Containers gedacht.
Für das Verschieben von Elementen wird
lediglich das zugehörige Package benötigt und die Kennzeichnung des zu
verschiebenden Elementes durch Angabe des dojo-Types.//Package
for moving elements
dojo.require("dojo.dnd.movable");
1.
<div dojoType="dojo.dnd.Moveable"> Some Content</div>
Es kann ein Kindelement als "Handle"
definiert werden, so dass dieses Element zum "Anfassen" benutzt
werden kann. Das ist dann besonders wichtig, wenn der Inhalt selber editierbar
ist. Ohne "Handle" könnte der Text nicht selektiert werden. 1. <div dojoType="dojo.dnd.Moveable"
handle="dragHandle">
2. <div id="dragHandle"></div>
<textarea>Dieser
Text kann editiert werden
3.
</textarea>
</div>
Das Umsortieren von Elementen innerhalb
eines Containers ist ebenfalls sehr praktisch und kann vielfältig eingesetzt
werden. Als Container kann jedes HTML-Element dienen, das Kindelemente
beinhaltet. Es ist also nicht nur auf ordered / unorderer lists beschränkt.
Neben dem obligatorischen Nachladen
des Packages muss nun lediglich das Eltern-HTML-Element als Container und
die Kindelemente als Drag&Drop Item gekennzeichnet werden. Es gibt
die abstrakte Klasse dojo.dnd.Container und die zwei Implementierungen
dojo.dnd.Source und dojo.dnd.Target. Wie die Namen vermuten lassen, dient
die Source als Quelle und Target als Ziel. //Package
for sorting elements via Drag & Dropt
dojo.require("dojo.dnd.Source");
1.
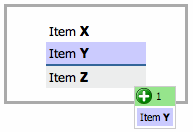
<div dojoType="dojo.dnd.Source">
2. <div
class="dojoDndItem">Item
X</div>
3. <div
class="dojoDndItem">Item
Y</div>
4. <div
class="dojoDndItem">Item
Z</div>
5. </div>
Neben der Angabe des dojoType
dojo.dnd.Source ist die Angabe der CSS Klasse "dojoDNDItem" der
Schlüssel zum Erfolg. Der Name der CSS Klasse ist entscheidend.
In unserer Beispiel-Anwendung werden
wir nun die Session-Beschreibungen als Drag & Drop Items kennzeichnen
und das umschließende DIV mit der ID "Sessions" als Source definieren.
//Preparing
Drag & Drop
dojo.require("dojo.dnd.Source");
dojo.query(".session").addClass("dojoDndItem");
var dndSource =
new
dojo.dnd.Source("sessions");Wie versprochen nur drei Zeilen
JavaScript-Code.
Es lohnt sich, das Beispiel
selber ausprobieren. Halten Sie beim Verschieben auch einmal die <STRG>-Taste
gedrückt.
In der zu dieser Artikelserien gehörenden
Beispieldatenbank
finden sie den Inhalt dieses Artikels in der Maske "webSpeedAgendaing-Step
8|SpeedAgendaing-8" und der JavaScript Bibliothek "SpeedAgendaing-Step8.js".
Im nächsten Artikel definieren wir ein
passendes Ziel für unsere Sessions.