Beim Thema mobile Endgeräte gibt es zwei wesentliche Erkenntnisse. Die erste Erkenntnis ist, dass Smartphones und Tablets die Art und Weise wie wir leben und arbeiten in wenigen Jahren grundlegend verändert haben. Man darf gespannt sein, was die Zukunft noch alles bringt, denn bei dieser Entwicklung stehen wir erst am Anfang,
Die zweite Erkenntnis aus Sicht des Softwareentwicklers betrifft die Frage, wie mobile Anwendungen am Besten zu entwickeln sind. Die verschiedensten Ansätze gehen von einfachen Web Anwendungen bis hin zu nativen Anwendungen, die für das jeweilige Smartphone / Tablet Betriebssystem geschrieben werden. Das Spannungsfeld liegt, wie bei den meisten Entscheidungen in der Software-Entwicklung, im Dreieck zwischen Qualität, Zeit und Budget. Wobei in dem Fall Qualität sich auf die optimale Nutzung der Möglichkeiten des jeweiligen Betriebssystem bezieht.
Um es klar zu sagen: Wenn Zeit und Budget keine Rolle spielt, ist eine native Anwendung sicherlich das Optimum. Vor zwei/drei Jahren war diese Entscheidung noch einfacher. Das iPhone und damit iOS war das Maß aller Dinge. Mit dem stärker werdenden Marktanteil von Android mussten mindestens zwei Plattformen unterstützt werden. Im primär geschäftlichen Umfeld konnten Anwendungen auch für BlackBerry entwickelt werden. Eventuell schafft es Microsoft zusammen mit Nokia doch noch, Windows 8 zu einem erst zu nehmenden Player in dem Markt werden zu lassen.
Mit dem stärker werdenden Trend Bring-Your-Own-Device fällt die Entscheidung, welche Plattform unterstützt werden soll, zunehmend schwieriger. Für zwei oder drei, eventuell sogar vier, Plattformen native Anwendungen zu entwickeln und auch noch "Feature"-gleich zu halten, bedeutet erhebliche Mehraufwände. Zumal das notwendige Know-how für jede dieser Plattformen vorhanden und stets aktuell gehalten werden muss.
Eine Alternative sind Entwicklungsumgebungen wie PhoneGap. Der Anwendungscode wird Plattform-unabhängig entwickelt und anschließend werden für die jeweiligen Plattformen native Clients generiert. Es kann dementsprechend nur der kleinste gemeinsame Nenner aller Plattformen unterstützt werden, aber auch der hat schon einen beträchtlichen Umfang. Gegebenenfalls kann aber auch PhoneGap so eingesetzt werden, dass auf die besonderen Fähigkeiten der einzelnen Plattformen Rücksicht genommen wird.
Auf der anderen Seite werden Web Anwendungen für Smartphones / Tablets mit den Möglichkeiten von HTML5 und CSS3 auch immer mächtiger. Das neueste Schlagwort in diesem Bereich heißt "Responsive (Web) Design". Ziel dabei ist es, die Anwendung von vorne herein so zu entwickeln, dass sie möglichst sowohl im Desktop-Browser als auch von mobilen Browsern optimal zu bedienen ist. Dieser Ansatz verspricht deutlich geringere Kosten bei der Entwicklung.
Bleibt also die Frage, was ist die richtige mobile Entwicklungsstrategie insbesondere im Hinblick auf XPages-Anwendungen?
Die vielleicht auf den ersten Blick unbefriedigende Antwort lautet: Es hängt von den Anforderungen ab.
Themen wie Push-Notifikationen, Zugriff auf Kalender / Kontakte auf den mobilen Geräten und Verschlüsselung sprechen für einen nativen Client. Auch der Themenbereich Offline-Fähigkeit ist eventuell ein Grund eher in Richtung nativer Client zu gehen.
Ist ein nativer Client notwendig, so favorisieren wir PhoneGap. Einfach aus dem Grund heraus, dass in PhoneGap in HTML und JavaScript entwickelt wird. Wir können also das Know-how und die Erfahrung aus der XPages-Welt nutzen.
Wenn die Anforderungen aber den nativen Client nicht zwingend erforderlich machen, so ist die Web Entwicklung unsere erste Wahl. Eine Anwendung so zu entwickeln, die sowohl vom Desktop als auch von mobilen Endgeräten bedient werden kann, ist allein vom Zeit- und Kostenaspekt her absolut sinnvoll.
Was bedeutet diese Unsicherheit bezüglich der Architektur nun für unser XPages-Framework?
Das in meinem letzten Blogeintrag "assono XPages-Framework - Trennung von Business Logik und Darstellung" beschriebene Prinzip des Model View Controller?Pattern kann seine Vorteile voll ausspielen.
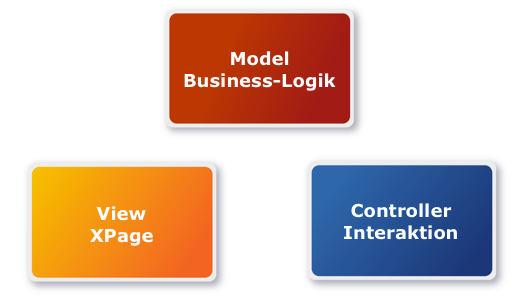
Das Model View Controller?Pattern ist so aufgebaut, dass die Business?Logik sich komplett im so genannten Model befindet. Die Oberfläche wird in der View realisiert. Die gesamte Interaktion zwischen dem Model und der View wird über den Controller gesteuert. Das Model View Controller?Pattern auf XPages angewendet hat folgenden Aufbau.

Betrachten wir einmal die verschiedenen Szenarien für mobile Anwendungen.
Responsive (Web) Design
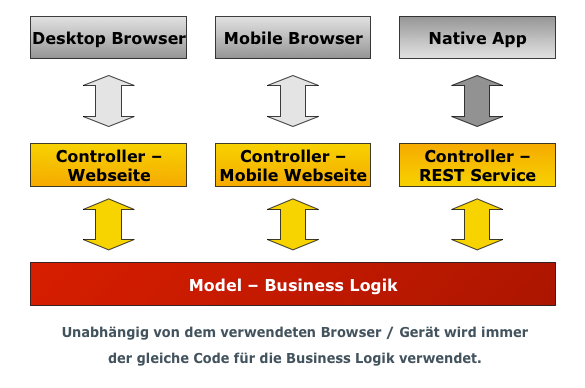
Sollte sich die Anforderungen an das Projekt so umsetzen lassen, dass sich die Anwendung mit der gleichen Weboberfläche gut sowohl im Desktop-Browser als auch im mobilen Browser bedienen lässt, so benötigen wir lediglich ein Model, einen Controller und die XPage.
Separate Webseiten für mobile Browser
Bisweilen greift der Ansatz des "Responsive (Web) Design" zu kurz und separate Webseiten für mobile Browser sind unumgänglich. In einem solchen Fall können die gleichen Klassen für das Model verwendet werden. Jeglicher Code, die Business-Logik betreffend, ist also nur einmal vorhanden. Es müsste lediglich ein weiterer Controller für die Interaktion geschrieben werden und die XPages für den mobilen Browser.
Native Anwendung
Für die Datenanbindung für native Anwendungen bieten sich REST-Services an. Selbstverständlich müssen für Daten, die über eine native Anwendung in das System gelangen, die gleichen Regeln gelten wie für Daten vom Desktop-Browser. Über einen separaten Controller wird wiederum der gleiche Code im Model angesprochen, so dass Business-Logik immer die gleiche ist.
Zusammenfassend liegt der große Vorteil in unserem XPages-Framework darin, dass unabhängig von der Zugriffsart immer der gleiche Code im Model angesprochen wird. Jede Anpassung auf der Ebene muss nur einmal vorgenommen werden. Dieses Prinzip spart Entwicklungszeit und sorgt für eine bessere Wartbarkeit der Anwendung.