Nachdem ich im letzten
Artikel das obligatorische Hello
World Beispiel für dojo gezeigt habe, will ich in diesem Artikel die einzelnen
Bestandteile von dojo kurz vorstellen. dojo besteht aus drei Teilen.

- Browser-Erkennung
- JSON encoding / decoding
- Laden von Packages
- Eventhandling
- Animation effects
- AJAX
- CSS Utilities
- OOP Unterstützung
- Firebug Integration
Das
kann verwendet werden, wenn man nur die "dojo.js" lädt.
Die übrigen Bestandteile des "Kern" von dojo bestehen aus Packages,
die jeweils über dojo.require("...") nachgeladen werden können.
Zu den Funktionalitäten gehören unter anderem:
- Drag & Drop
- I18N Support
- Datumsformatierung
- Zahlenformatierung
- String Utils
- Cookie Handling
- Extended Animations
- Back Button Handling
Allein
die Implementierung von Drag & Drop finde ich genial. Im Laufe der
Artikelserie werde ich zeigen, dass drei Zeilen JavaScript-Code genügen,
um die Reihenfolge von Elemente auf der Webseite mittels Drag & Drop
zu verändern.
Mit dijits bezeichnet man Oberflächenelemente in dojo (dojo interface widgets
= dijit). Allen Oberflächenelemente ist gemeinsam, dass ihr Aussehen über
"Themes" verändert werden kann. Bei der Entwicklung wurde Wert
gelegt auf die Berücksichtigung von internationalen Unterschieden. So wird
z.B. in der dijit.form.NumberTextBox automatisch das richtige Dezimaltrennzeichen
für die Spracheinstellungen des aktuellen Anwenders angezeigt. Außerdem
wurde dem Aspekt der Barrierefreiheit gebührend Berücksichtigung geschenkt.
Die meisten Elemente haben einen Modus für hohen Kontrast, um die Lesbarkeit
zu erhöhen. Des weiteren können die meisten Elemente ebenfalls mit der
Tastatur bedient werden (sofern sinnvoll).
Der Bereich dojoX beinhaltet Bestandteile, die "quasi" noch experimentell
sind. Das Motto dieses Bereiches ist "The future, today". Vieles davon
läuft stabil und ist produktiv einsetzbar. Neben der Generierung von Charts,
der Unterstützung von SVG, gibt es auch Projekte wie DojoX Offline, das
die Integration von Gears in dojo zum Ziel hat. Außerdem gibt es eine Reihe
von DojoX Widgets, z.B. für Bildergalerien und ähnliches.
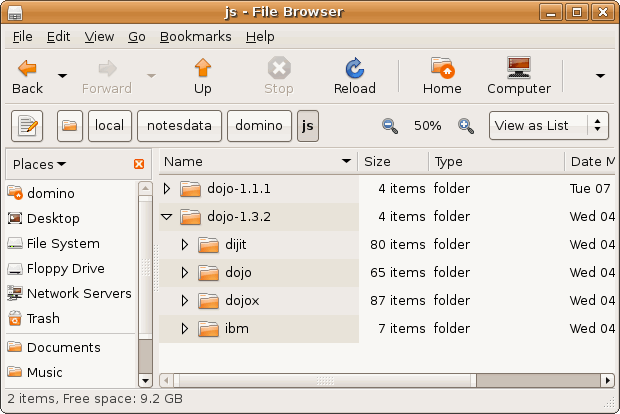
Die Strutkur von dojo findet sich auch
in Dateisystem. In einem Domino 8.5.1 Server exististiert unterhalb des
Domino Datenverzeichnis im Ordner "domino" ein Unterordner "js"
mit den dojo-Verzeichnissen. Neben der aktuell von der IBM unterstützten
Version 1.3.2 von dojo ist ebenfalls auch die frühere Version 1.1.1 vorhanden.
(Spannenderweise wird die 1.1.1 bereits bei einem Domino 7.0.4 Server mit
installiert.) Innerhalb der Verzeichnisse für die jeweilige Version gibt
es je einen Ordner für den core-Teil (dojo-Verzeichnis), für dijit und
dojoX. Außerdem gibt es jeweils noch ein Verzeichnis mit IBM Ergänzungen.
Wer einen Eindruck von der Mächtigkeit
von dojo bekommen möchte, dem ist die Demo-Webseite
des dojo
Toolkits wärmstens ans Herz gelegt.
Der dojo
Artikel 3 - "Vorstellung des Anwendungsszenarios 'SpeedAgendaing'
und der erste Schritt dahin"
beschäftigt sich endlich ein wenig konkreter mit Lotus Notes und der Verwendung
von dojo in einer Domino Web-Anwendung. Versprochen ![]()