Ein Punkt in der Wunschliste eines Notes-Entwicklers brachte mich zum Nachdenken:
Ist es möglich, in einer Notes-Maske dynamisch HTML, z. B. eine Tabelle,
zu berechnen und darzustellen? Gibt es einen Weg, den HTML-Teil zu aktualisieren,
während das Dokument offen bleibt?
Das ist, wenn man den letzten Punkt
nicht beachtet, ziemlich einfach:
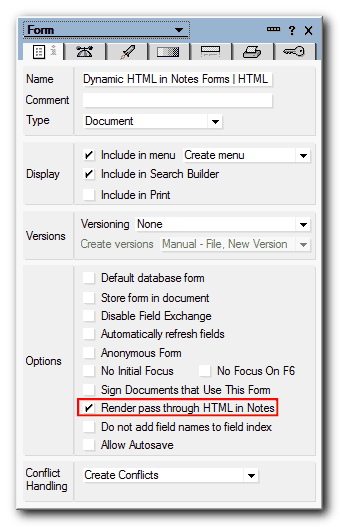
- Erstelle eine Maske mit ausgewählter Option "Render pass through HTML in Notes"
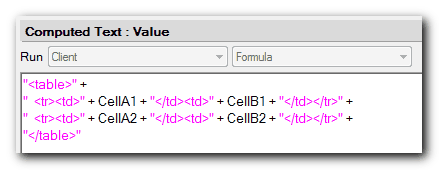
- Erstelle einen Berechneten Text, in dessen Formel das HTML berechnet wird, und markiere den Absatz (im Text-Menü) als "Pass-Thru HTML".
Das
war's schon.
Wenn du jetzt ein neues Dokument mit
dieser Maske erstellst, wird das HTML berechnet und dargestellt. Wenn du
ein vorhandenes Dokument öffnest, kann du sogar die Items des Dokuments
in der Formel des Berechneten Textes benutzen.
Aber - und das ist jetzt ein großes
ABER: Das HTML wird nur neu berechnet und dargestellt, wenn die
Maske geöffnet wird; es wird nicht aktualisiert, wenn sich die Feldwerte
im Dokument ändern.
Und es gibt eine Lösung für dieses Problem:
Folgende Schritte sind dazu notwendig:
- Erstelle eine Maske mit gesetzter "Render pass through HTML in Notes"-Eigenschaft:

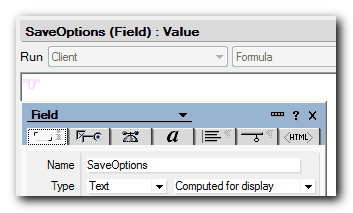
- Erstelle ein "Berechnet zur Anzeige"-Textfeld namens "SaveOptions" mit "0" als konstantem Wert:

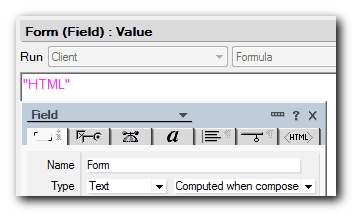
- Erstelle ein "Berechnet beim Anlagen"-Textfeld namens "Form" mit dem Namen (oder dem Alias) der Maske als konstantem Wert:

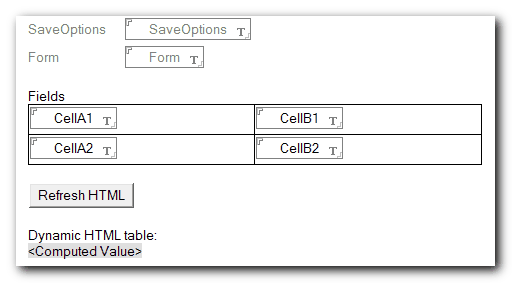
- Erstelle einige weitere Felder auf der Maske, deren Werte später benutzt werden können. Danach füge einen Berechneten Text hinzu und markiere den Absatz (im Text-Menü) als "Pass-Thru HTML":

- In seiner Formel berechne das gewünschte HTML, z. B. eine HTML-Tabelle ähnlich dieser:

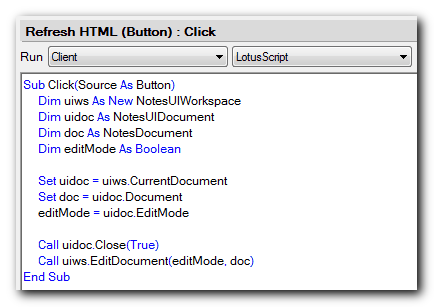
- Und jetzt kommt die Magie: Füge eine Schaltfläche, eine Aktion, eine Prozedur (z. B. im Exiting-Ereignis) mit folgendem LotusScript-Code hinzu:

Ein Verweis auf das aktuelle Backend-Dokument
(NotesDocument) wird in der doc-Variable zwischengeparkt (ohne das es richtig
in der Datenbank gespeichert wird!), dann wird das geöffnete Frontend-Dokument
(NotesUIDocument) geschlossen und das Backend-Dokument doc wieder neu geöffnet.
Das "Form"-Feld ist notwendig,
damit der Notes-Client weiß, in welcher Maske das Dokument wieder geöffnet
werden soll. Es wird beim Speichern automatisch erstellt, da wir aber das
Dokument hier nicht speichern, müssen wir selbst dafür sorgen.
Das "SaveOptions"-Feld ist
wichtig, damit der Benutzer beim Schließen des Dokuments nicht gefragt
wird, ob der das Dokument speichern möchte.
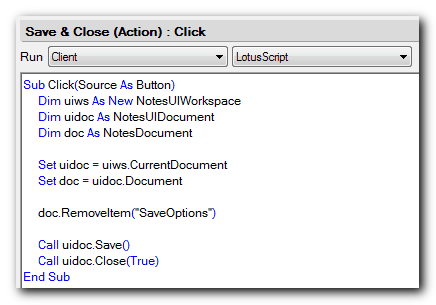
- Um das Dokument zu speichen, müssen wir daher das Feld vorher entfernen:

Du kannst eine sehr kleine Beispiel-Datenbank
mit der gezeigten HTML-Maske hier herunterladen: DynamicHTMLInNotes.zip.







